Dyplomy zrealizowane w Instytucie Sztuki i Designu UKEN w zestawieniu Font nie czcionka!

W tym roku prace trzech absolwentek Instytutu Sztuki i Designu UKEN zostały zakwalifikowane do konkursu Fontnieczcionka, prezentującego najlepsze dyplomy projektowe realizowane na polskich uczelniach.
Konkurs Fontnieczcionka to cykliczne wydarzenie organizowane od 2014 roku. Obecność naszych dyplomantek w tegorocznej edycji jest dla nas powodem do dumy oraz potwierdzeniem wysokiego poziomu kształcenia w Instytucie Sztuki i Designu UKEN.
Najlepsze dyplomy dostępne są na stronie:
https://dyplomy.fontnieczcionka.pl/dyplomy/2024
Zapraszamy do głosowania na nasze dyplomantki!
Na Konkurs zakwalifikowane zostały prace:
ZERIH. Kolekcja w duchu Emotional Design
Autorka – Weronika Zaitz
Promotorka – dr Malwina Antoniszczak
Projekt ZERIH Weroniki Zaitz to kolekcja w nurcie Emotional Design, która przekłada środki poetyckie na cechy wzornicze. Ich cele są zbliżone do projektowania zorientowanego na emocje użytkownika, ponieważ oba dążą do zaangażowania emocjonalnego. Wytypowane w ankiecie jako najbardziej zwykłe i obojętne – taboret, wieszak i konewka – zostały przeprojektowane. Bazując na teorii trzech poziomów przetwarzania Dona Normana, projekt kładzie nacisk na poziomie pierwotnym, przyciągając uwagę formą, oraz refleksyjnym, gdzie interpretacja wzorów prowadzi do przywiązania i satysfakcji. Epanalepsa znalazła wyraz w powtórzeniu zawieszek wieszaka, inwersja zaś wpłynęła na niekonwencjonalne rozmieszczenie jego części. Rytm zinterpretowany na cechy wzornicze jako multiplikacja elementu wieszaka. Hiperbola, w postaci przeskalowanych detali, dodała konewce odrobinę teatralności, a zgrubienie wprowadzone do taboretu przełamało jego symetrię, podkreślając indywidualność formy. Dzięki emocjonalnemu zaangażowaniu codzienne przedmioty stają się trwałymi, inspirującymi obiektami, skłaniając użytkowników do ich naprawy zamiast wymiany.

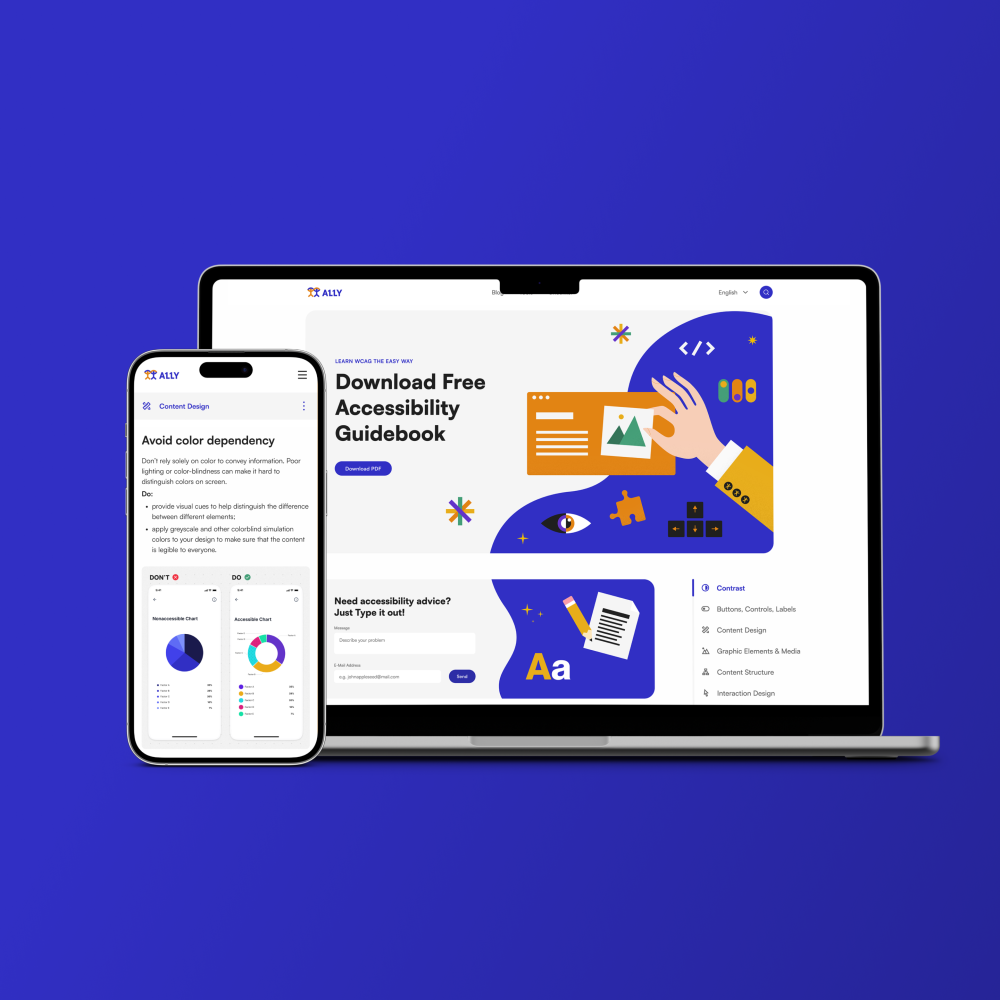
Accessibility Ally – Portal edukacyjny o tematyce dostępności cyfrowej skierowany do projektantów UX/UI
Autorka – Aleksandra Michalska
Promotorka – dr Katarzyna Cichecka
Accessibility Ally to platforma edukacyjna mająca na celu wspieranie projektantów UX/UI w tworzeniu dostępnych rozwiązań cyfrowych. Portal pełni rolę scentralizowanego źródła wiedzy na temat dostępności. Skupia się na edukowaniu oraz budowaniu świadomości wśród designerów, stawiając na przystępność i przejrzystość prezentowanych treści. Dzięki temu nauka o dostępności staje się angażującym i wartościowym doświadczeniem, co w efekcie przyczynia się do budowania bardziej inkluzywnej przestrzeni cyfrowej.
Platforma ułatwia zrozumienie wytycznych dostępności poprzez przekształcenie złożonej dokumentacji technicznej WCAG w przyjazną użytkownikowi formę, przedstawiając treści w przystępny sposób, który nie budzi w odbiorcach uczucia przytłoczenia, frustracji i zagubienia. Wizualne przykłady zastosowania wytycznych w praktyce, pozwalają szybciej i efektywniej zrozumieć sens i znaczenie konkretnych zasad, co przekłada się na ich łatwiejsze wdrożenie w realnych projektach.
Efektem procesu projektowego były artefakty, takie jak: projekt witryny w wersji desktopowej i mobilnej, interaktywny prototyp, ilustracje, animacje, identyfikacja wizualna, persony oraz wersja demo landing page.

Opracowanie wizualne kampanii społecznej „Kupa zdrowia”
Autorka – Kinga Porada
Promotorka – dr Katarzyna Wojdyła
Celem pracy dyplomowej było zaprojektowanie elementów wizualnych kampanii społecznej, mającej na celu zachęcenie do zgłębiania wiedzy oraz normalizację tematu związanego z układem pokarmowym i procesem wypróżniania. Na podstawie przeprowadzonej ankiety określono grupę docelową – są to osoby w wieku od 18 do 40 lat.
Kluczowe elementy projektu to:
— humorystyczna ilustracja „Pupcia” – postać nadająca kampanii lekki, przystępny charakter i przyciągająca uwagę,
— łamigłówki, które mogą być rozdawane na targach, dołączane do publikacji tematycznych oraz udostępniane w gabinetach lekarskich,
— plakaty informujące o problemie, zawierające kod QR umożliwiający dostęp do dodatkowych treści na temat kampanii,
— grafiki do postów w mediach społecznościowych, podzielone na treści informacyjne i edukacyjne.
Strona internetowa została zaprojektowana w celu przekazywania informacji o kampanii oraz popularyzowania wiedzy na jej temat.
Stoisko kampanii społecznej „Kupa zdrowia” umożliwia bezpośrednie spotkania ze specjalistami, zadawanie pytań, rozwiązywanie łamigłówek oraz zdobywanie gadżetów.
